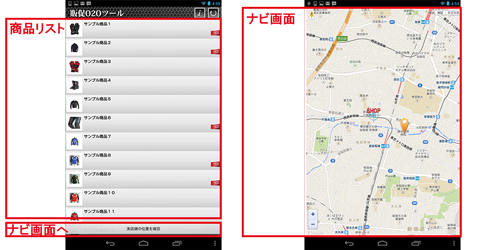
画面遷移

画面遷移するためのソースサンプル
1、遷移元画面 Listview.java
import com.soarcloud.O2O.Browser;
findButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Intent in = new Intent(getApplicationContext(), Browser.class);
startActivity(in);
}
});
2、遷移先のブラウザ画面 Brower.jaza
public class Browser extends Activity implements LocationListener {
private WebView webView;// Create WebView object
private Location mostRecentLocation;// Create Location object
private LocationManager locationManager;// Create LocationManager object
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.browser);
getLocation();// Get the current geocoordinates
openBrowser();// Open a browser with the Google MapView
} // end main activity method
/** Called when Activity Resumes **/
protected void onResume() {
super.onResume();
getLocation();
} // end onResume method
/** Called when Activity is Paused **/
protected void onPause() {
super.onPause();
locationManager.removeUpdates(this);
} // end onPause method
/** Create webView and JavaScript Interface **/
private void openBrowser(){
// Create webView and assign to web_view item
webView = (WebView) findViewById(R.id.web_view);
// JavaScript is off by default, enabling JavaScript
webView.getSettings().setJavaScriptEnabled(true);
// Enable zoom controls if supported by hardware
webView.getSettings().setBuiltInZoomControls(true);
// Create and set WebViewClient subclass for rendering
webView.setWebViewClient(new WebViewClient());
// Add Java to JavaScript Interface and call it 'android' for access.
webView.addJavascriptInterface(new JavaScriptInterface(), "android");
// Wait for the page to load then send the location information
webView.setWebViewClient(new WebViewClient());
// Load map.html page with webView
webView.loadUrl(getURL());
} // end Browser method
// Method to set/return URL for map page source
private String getURL() {
final String url = "file:///android_asset/map.html";
return url;
} // end getURL method
/** Retrieve current coordinates from GPS
* To save battery on the device the location update time has been increased. **/
private void getLocation() {
// Android GPS Manager
locationManager =
(LocationManager)getSystemService(Context.LOCATION_SERVICE);
// Application criteria for selection location provider
Criteria criteria = new Criteria();
// Set the accuracy requirement
criteria.setAccuracy(Criteria.ACCURACY_FINE);
// Get location data from best source
String provider = locationManager.getBestProvider(criteria,true);
// Get updates of current location
locationManager.requestLocationUpdates(provider, 2000, 1, this);
// Pass location data mostRecentLocation for JavaScript Interface
mostRecentLocation = locationManager.getLastKnownLocation(provider);
} // end getLocation method
/** Required methods when using LocationListener
* Referenced from Android API **/
@Override
public void onProviderDisabled(String provider) {
}
@Override
public void onProviderEnabled(String provider) {
}
@Override
public void onStatusChanged(String provider, int status, Bundle extras) {
}
@Override
public void onLocationChanged(Location location) {
mostRecentLocation = location;
}
/** End required methods when using LocationListener **/
} // End Browser.class Activity
3、AndroidManifest.xmlにBrowser画面を追加
<activity android:name="com.soarcloud.O2O.Browser" android:screenOrientation="portrait" />
4、Google地図を表示するmap.htmlを追加
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>Google Map</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var myOptions = {
zoom: 17,
mapTypeId: google.maps.MapTypeId.HYBRID
}
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var position_options = {
enableHighAccuracy: false
};
navigator.geolocation.watchPosition(function(position) {
var myLatlng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
map.setCenter(myLatlng);
var marker = new google.maps.Marker({
position: myLatlng,
map: map
});
}, null, position_options);
}
</script>
<style type="text/css">
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map_canvas {
height: 100%;
}
</style>
</head>
<body onload="initialize()">
<div id="map_canvas"></div>
</body>
</html>