構造化データ(リッチスニペット)をはじめ構造化データによってGoogleがページ内容を理解し、検索クエリと関連したページだと判断すれば、検索順位にもわずかとはいえプラス効果があるのではないかと期待します。EC-Cube3スニペットプラグインはまだ見えていないので、detail.twigに改修を入れてみました。
【追加対象ページ】
EC-cube3.0.10の商品詳細ページにリッチスニペットを追加してみようと。編集ファイル名: detail.twig、管理画面の「商品詳細ページ」から。
【追加リッチスニペット】
0、大前提(決まり文句です)
<meta itemtype="http://schema.org/Product" itemscope>
1、商品名
<meta itemprop="name" content="商品名">
2、商品詳細
<meta itemprop="description" content="商品詳細">
3、商品画像
<meta itemprop="image" content="商品画像リンク">
4、商品価格(offersプロパティが先に書き出さないといけないようです)
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="商品価格(数字のみ認めるようです)">
<meta itemprop="priceCurrency" content="JPY" >
</div>
5、パンくず(今回は一旦後回し)
* meta名、div名、content中身は適当に入れ替えたほうが良いと。
【結果確認・テスト】
Googleが提供しているテストサービス:構造化データテストツール、しっかり確認を行います。
とりあえずは、エラーなし、うまくいったかどうか後日検索結果を見ます。
以上
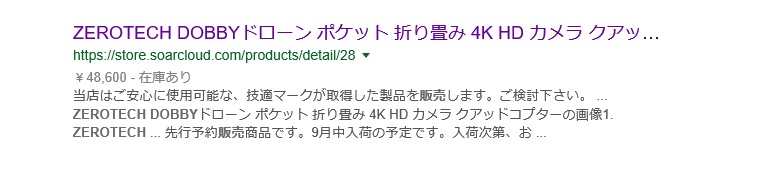
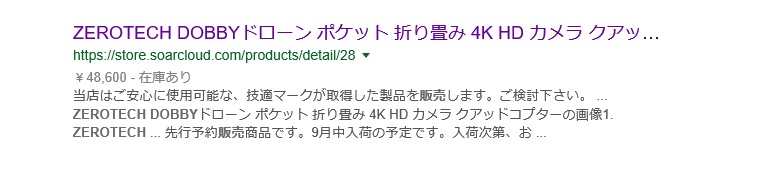
【追記】4-5日放置したら値段のスニペット表示が確認できました。ただ画像のスニペット表示はやはり出ません。2014年4月以降グーグルの改正があったようです。ちょっと残念に思いますが、価格が出たのでリッチスニペットはこんなものだとある程度の理解ができました。気持的にクリック率が5パーセント以上アップ(笑)。
 「ZERPTECH DOBBY 販売」でGoogleで検索
「ZERPTECH DOBBY 販売」でGoogleで検索
【追記】商品詳細ページhタグの順番がおかしいので、hタグ番号の修正に伴い、価格のスニペット表示が消えました。スニペットテストツールで正しく表示されても、スニペットが必ずしも検索ページに表示されないようです。検索ワードとの関連性またはコンテンツの質にも関連しているようです。グーグルはこれ以上もっと詳しい内容は開示していません。暫く価格の表示に回復することを願っています。
ロボット・ドローン部品お探しなら